Socials
User Guide for Socials Activities.
This page will give a break down of all the functionality available on the following screen and how it's accessed and used, including any online functionality.

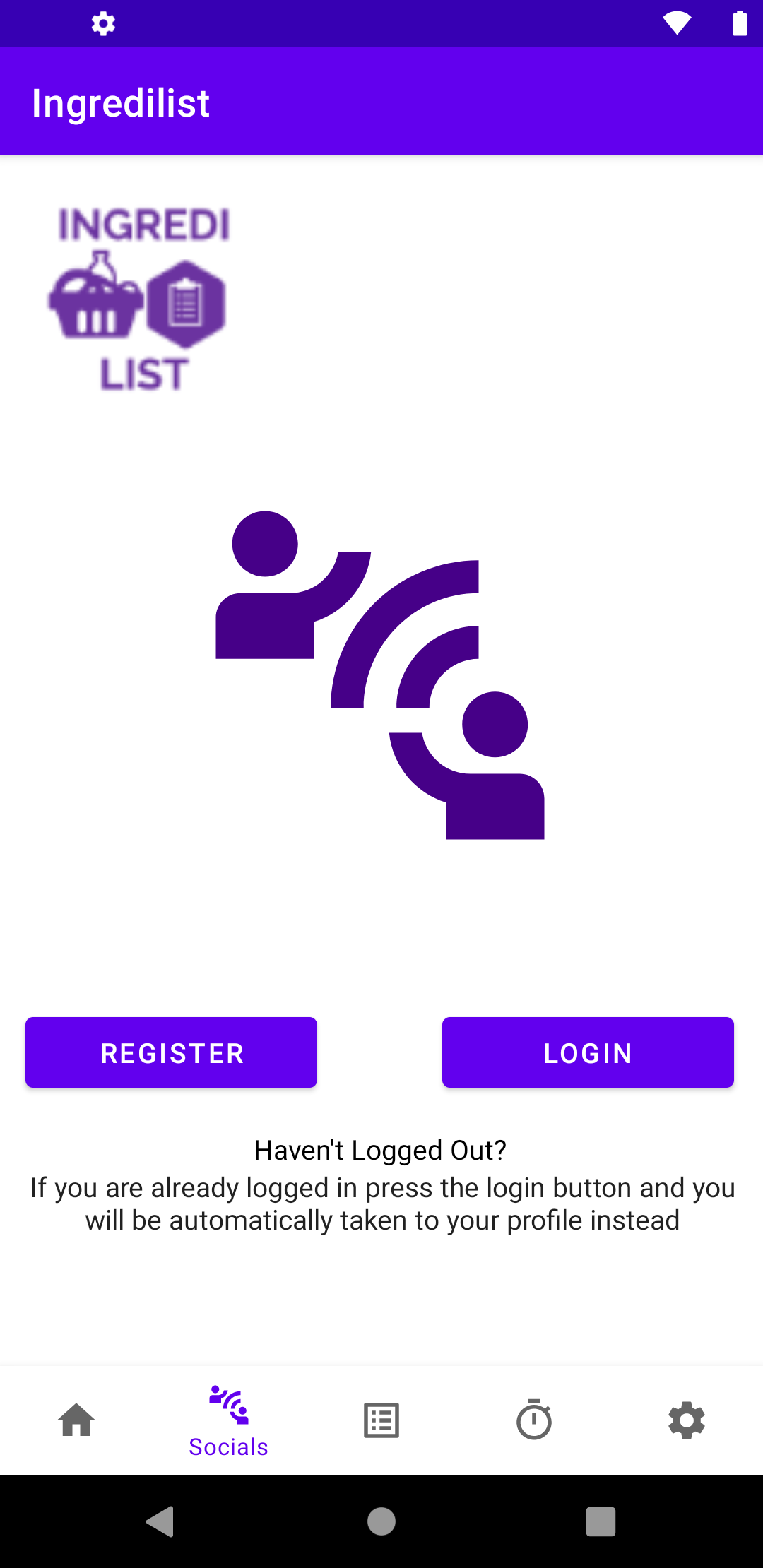
1. Initial Screen
The initial socials screen displays 2 buttons; one for registering and the other for logging in, both navigating to their own individual activity. If the user is already logged into their ingredilist socials account, by pressing the login button they will be automatically taken to their login profile without having to log in again.

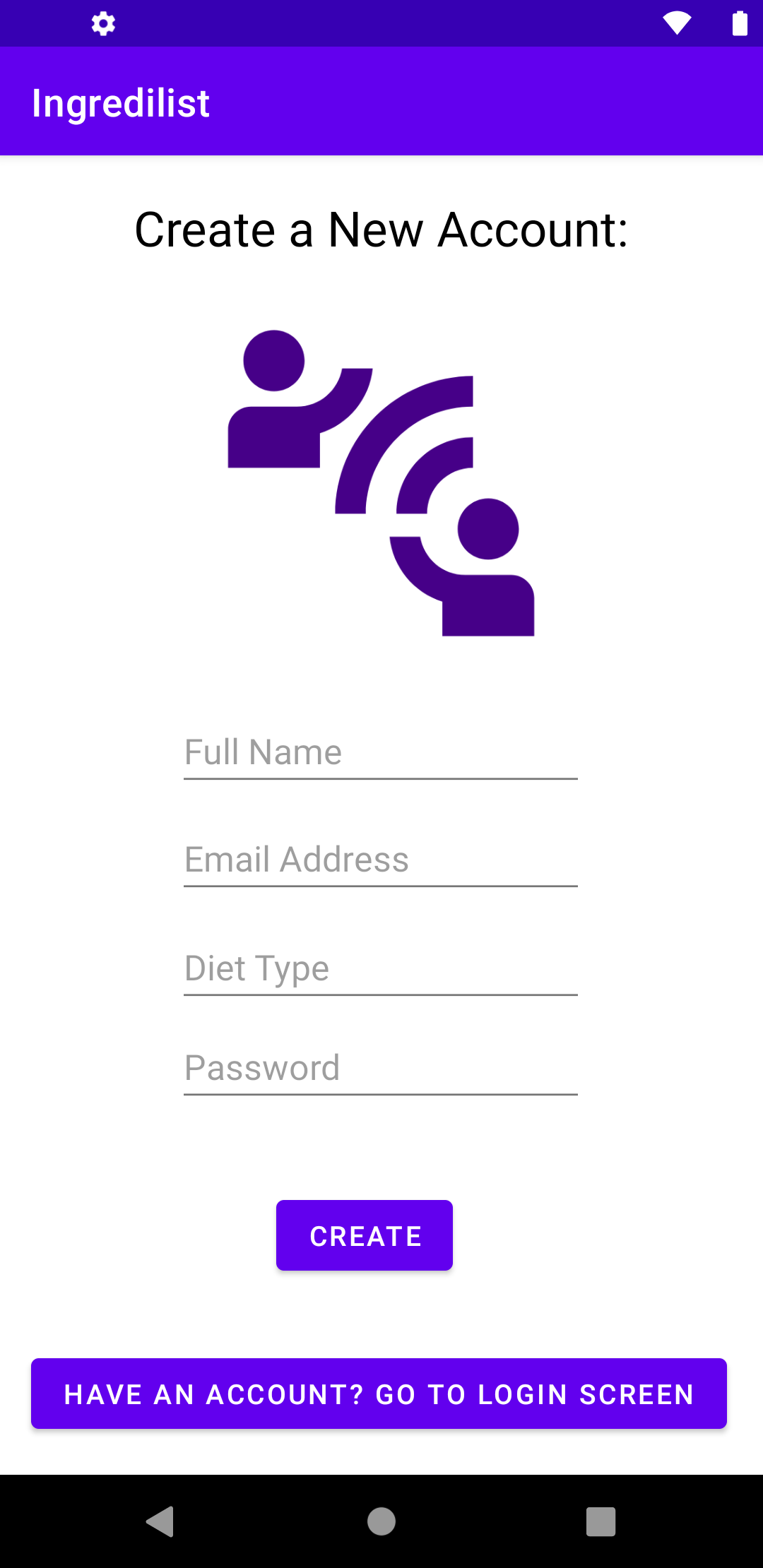
2. Register
This registration screen requires the user to input registration details and then, on the create button, creates their user profile and navigates them to their user profile screen if their registration details were valid. Otherwise they are told to enter valid login details.
Details required include a name, email address, diet type and password of length 6 or above. If the user already has an account they can navigate to the login screen using the login button at the bottom.

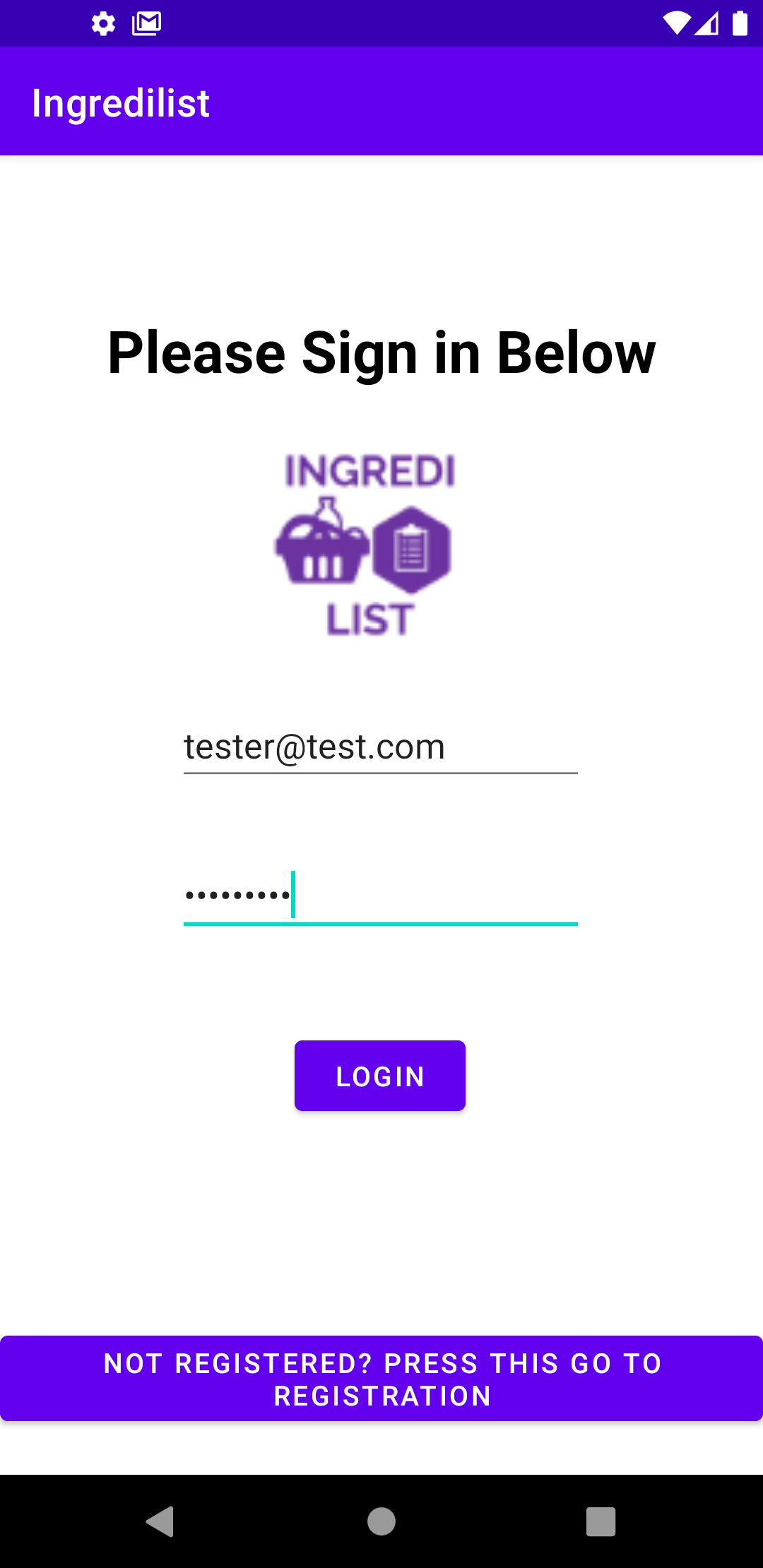
3. Login
The login screen involves 2 fields, one for the user email and the other for the user password. If the user types in the correct login details stored in firebase authetication they are then taken to their profile screen. If the login details do not match the user will be alerted that the login details are invalid. The go to login screen button navigates the user to the login screen if they are already a member.

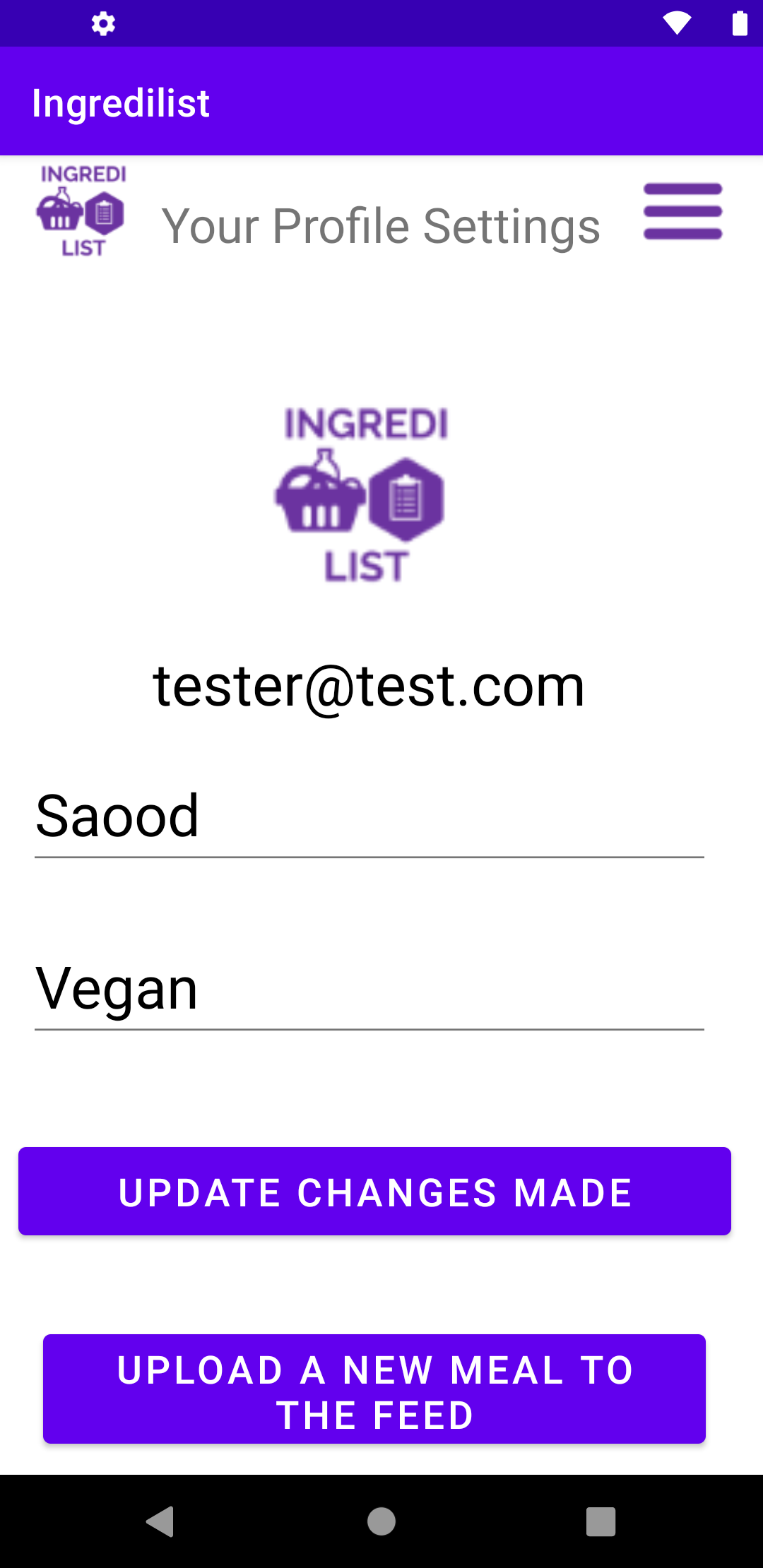
4.1 User Profile
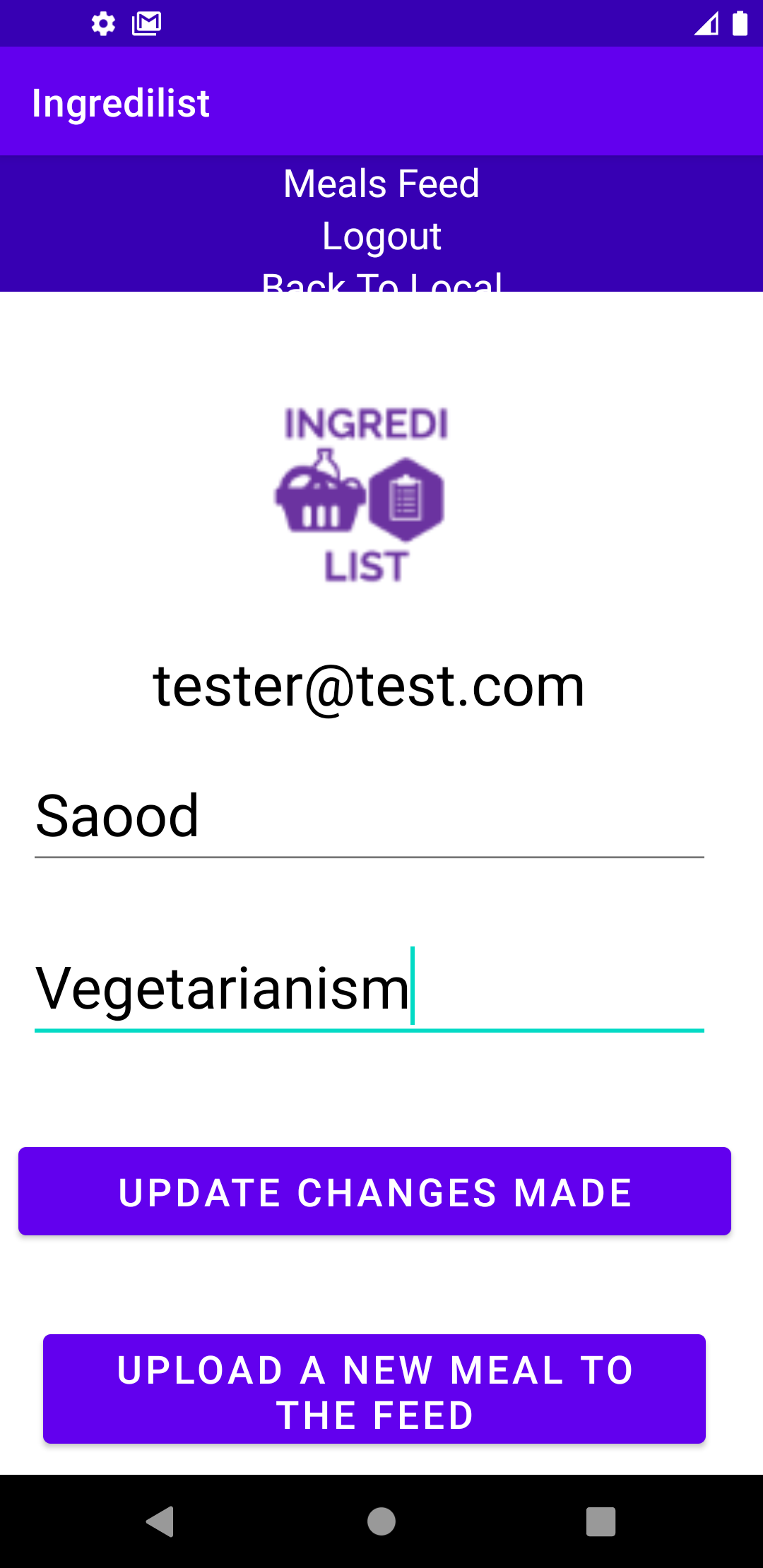
The user profile screen displays the users email they signed up with, along with the user's name and diet type. The user is able to update their name and diet type by changing the fields containing them and pressing update. This updates their document in firestore and so on the application too. This can be confirmed by logging out, logging in and revisiting the screen or visiting another activity and coming back to this activity.
The upload a meal button allows the user to navigate to the upload a new meal screen where they can do so.

4.2 User Profile
The user profile screen also contains a menu icon at the top right, which, once pressed, opens up a menu that allows the user to: view the social meals feed screen, logout of their account which takes them back to their local account, navigate back to their local account using the back to local option, and finally close the menu by pressing the close option.

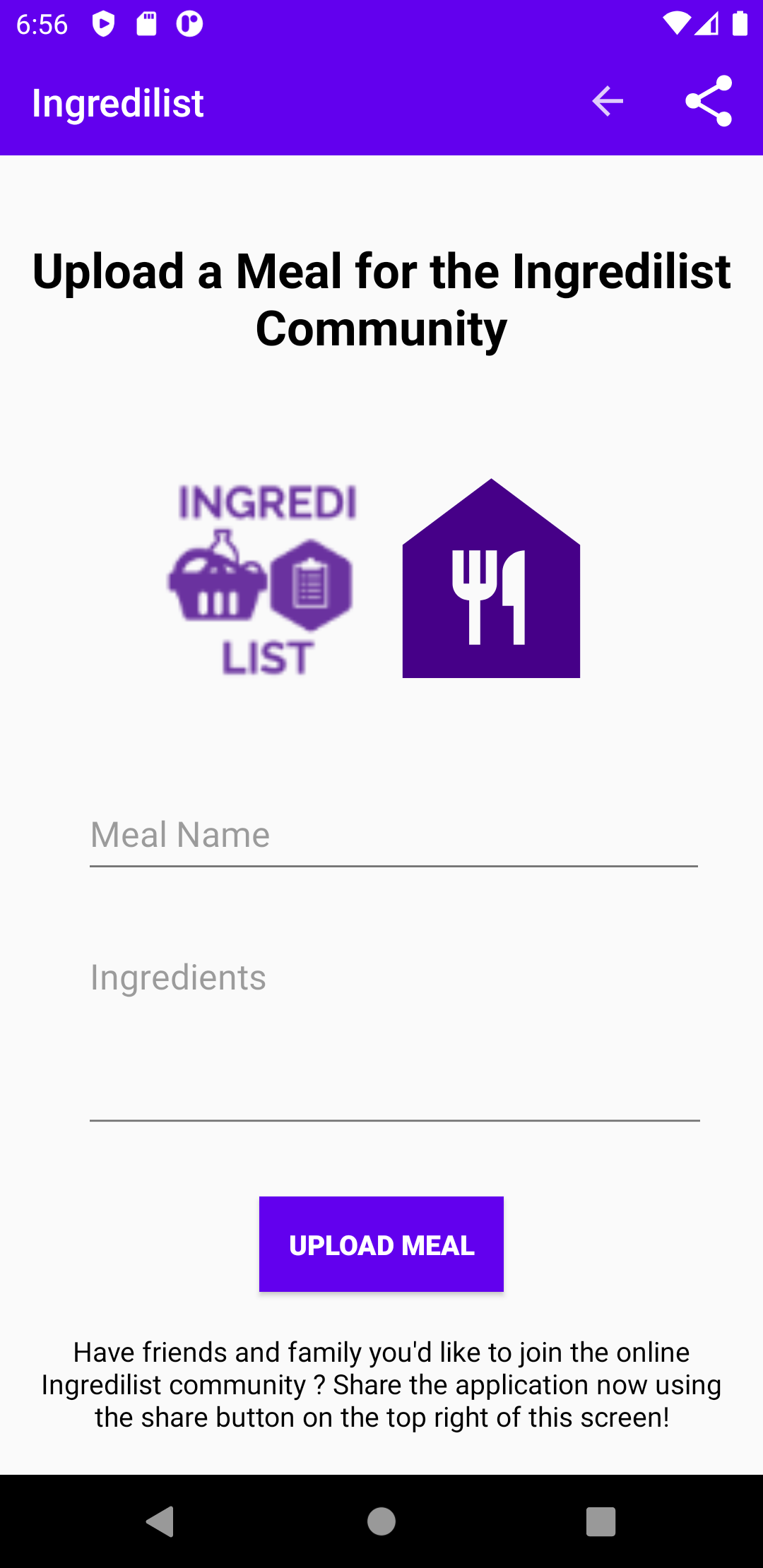
5.1. Upload a Meal
The upload a meal screen requires the user to input the meal name and meal ingredients. Once they click upload this meal is uploaded to the firestore meals collection, along with their name and their diet type; which is all displayed on the social feed screen. Once the meal has been added, a toast message will appear on the screen informing the user that the meal has been uploaded.

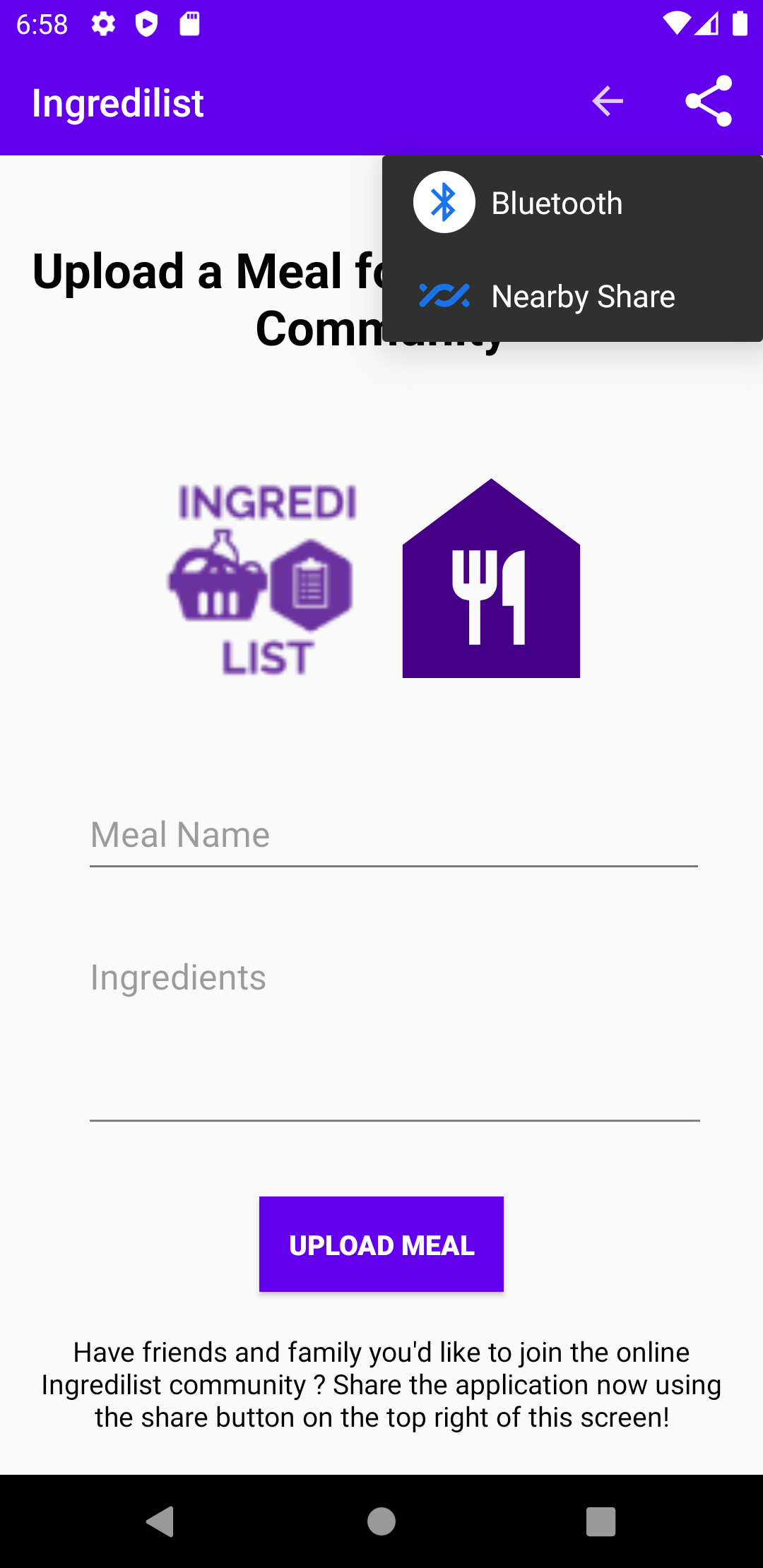
5.2 Share the App
The action bar of this screen contains a share action provider button. If you enjoy the online aspect of uploading meals for others to see and the ingredilist community is one you'd like to share with friends and family members, by using this share action provider a default message will send to whomever you choose via applications for sharing data such as bluetooth and others depending on the API of your Android system

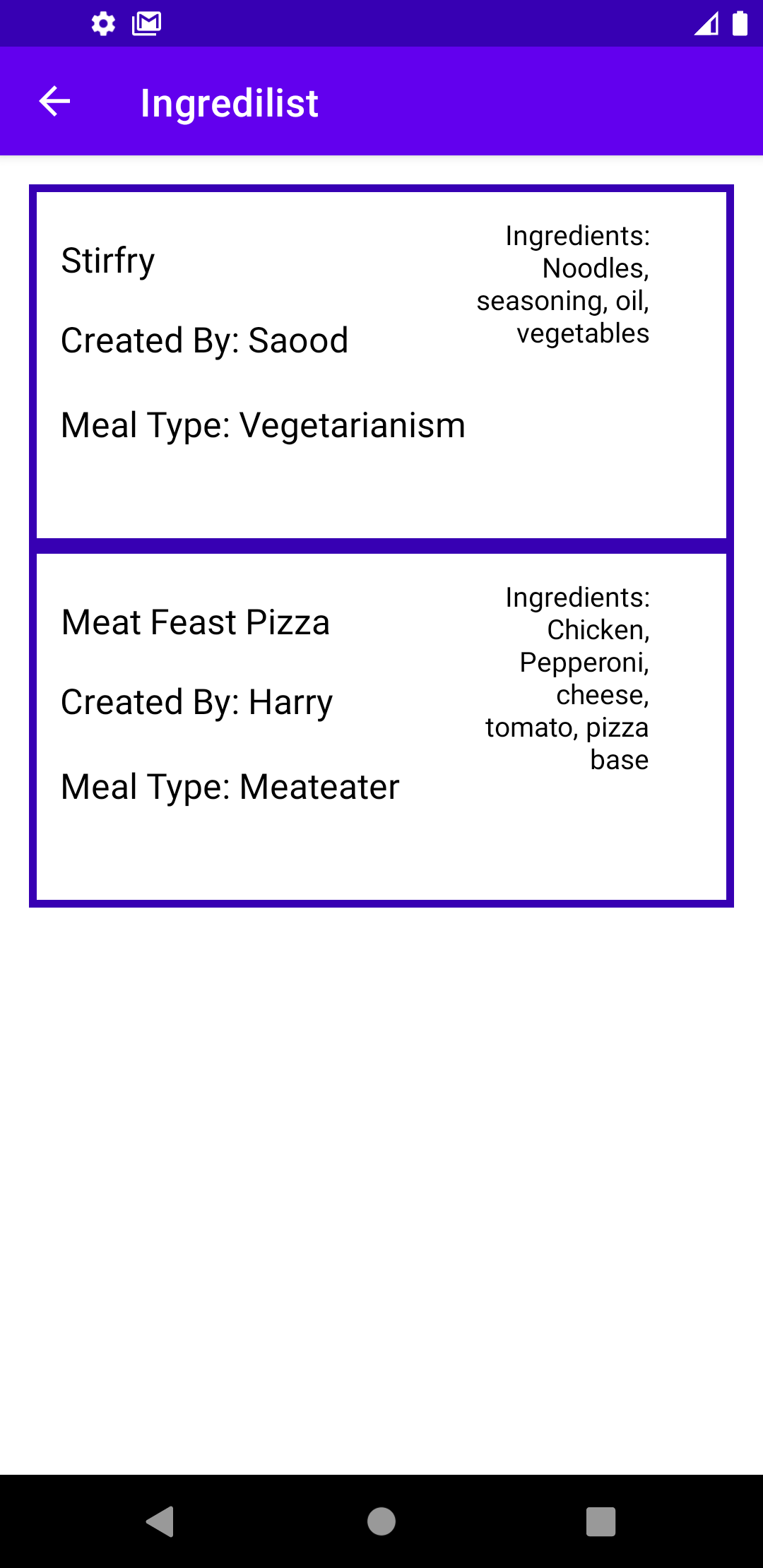
6. Meals Feed
All meals uploaded by all Ingredilist users are displayed on this screen. Each box with a purple border is an individual meal. The user that created the meal's name, their diet type, the meal name, and the meal ingredients are all displayed per meal.
The parent activity of this activity is the user profile screen, which can be accessed the pressing the back icon in the action bar
